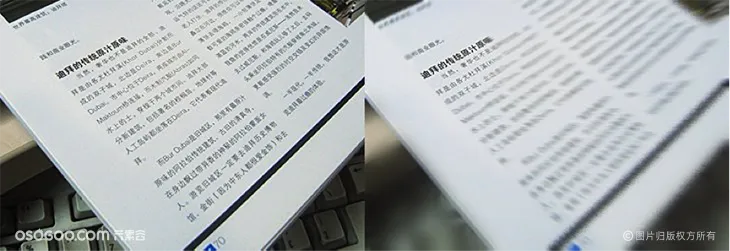
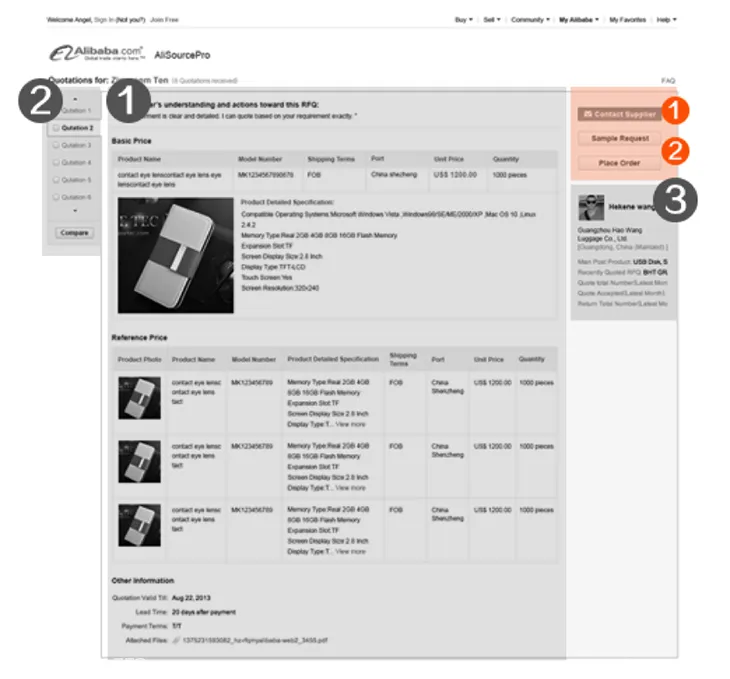
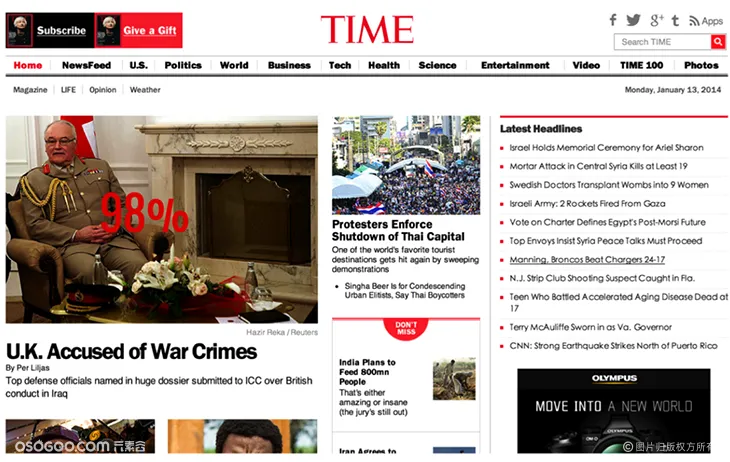
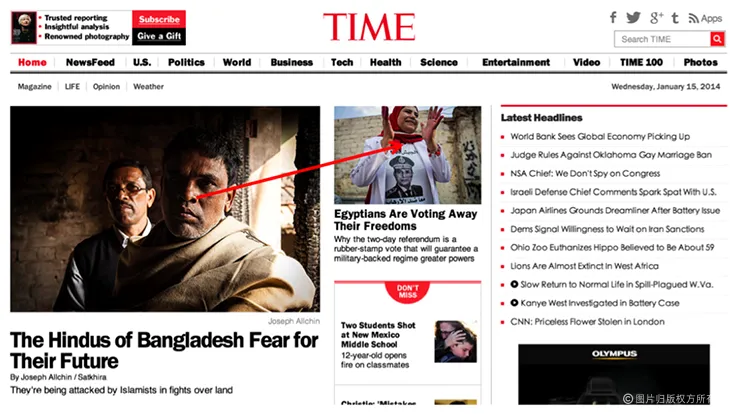
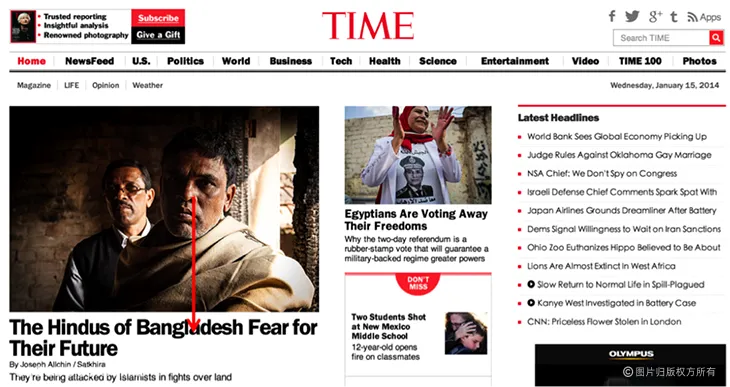
作为视觉设计师,我们的作用除了最基本的满足用户审美需求,还会有品牌传达,信息传达,功能传达等,其中想要信息有效的传达给用户,需要我们建立信息层级,而不是一股脑的丢给用户自己理解,要做到这点有哪些视觉方法,这些方法的背后是否有理论依据,是本文的主题。 首先看下面两张图,左图为相机拍摄的效果,右图为人眼不移动时看到的效果,可以发现人眼对信息的获取并不是一次性完成的,它不能同时产生多个焦点从而把视线停留在更多的地方,设计师需要考虑的是让用户通过眼球移动,按照一定的顺序获取信息,帮助获取和理解的过程高效自然。

这个设计方法希望解决的主要是两个问题: 1、用户获取和理解信息的效率建立良好的信息层级,能让用户在有限的时间里,快速获取和理解有用、感兴趣的信息,并产生下一步行为; 2、设计师的专业性设计师有意识的分析信息优先级,了解哪些视觉表现手法可以建立信息层级及每一种方法背后的理论依据,不仅仅凭感觉做设计。 一、前期了解&分析 在开始设计前,除了对项目本身的背景目标有所了解外,视觉设计师针对具体的页面也需要了解一些内容以帮助后面的设计有指导方向,包括页面定位、氛围营造、信息优先级和用户核心行为。 1.1、页面定位是帮助分析页面信息优先级、核心行为的前提通常有: · 用户是谁 · 用户来自哪里,即从什么渠道来到该页面 · 页面内容定位,提供什么、不提供什么 · 页面作用

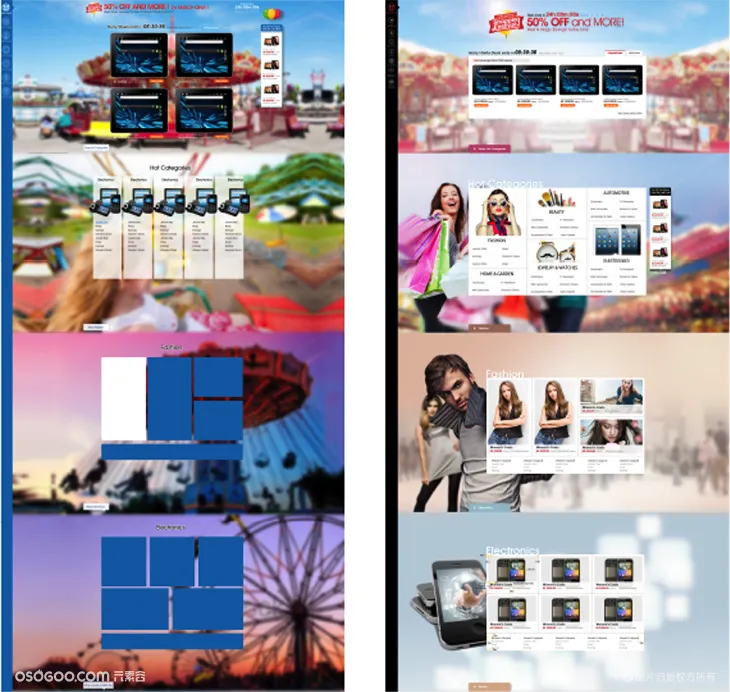
1.2、了解页面需要营造的氛围,能帮助我们判断哪些元素能帮助达到目标,氛围可以是内容本身,也可以通过视觉元素设计来营造,但必须注意氛围营造不应强过用户关注的内容本身氛围可能有: · 新年主题大促 · 低折扣 · 信息鲜活 · 用户活跃等等

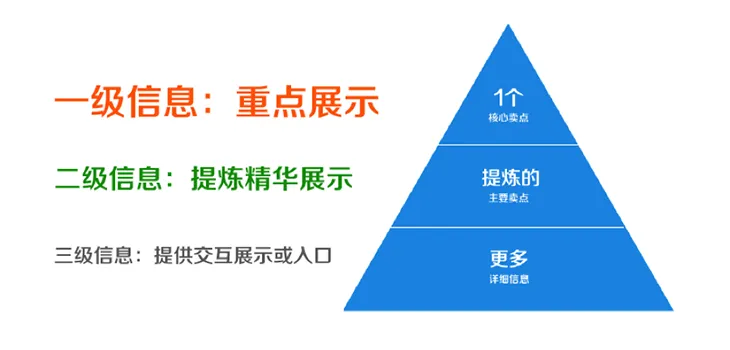
1.3、分析信息优先级 1)一级信息吸引用户:假设用户只会在这个页面停留3-5秒,最能够吸引用户继续浏览的是页面的核心卖点,是一级信息,它必须少而精,在设计上要重点展示 2)二级信息帮助理解:有了一级信息的吸引,用户进一步了解内容而可能停留3-5分钟,这时展示二级信息即提炼的精华内容,帮助用户在尽量短时间内理解信息 3)三级信息详细了解:前两类信息基本上能帮助用户获取足够的信息,用户如果继续停留更长的时间去详细了解,这类信息量会更多,在设计上视觉层级会靠后,或通过交互方式展示、提供入口跳转



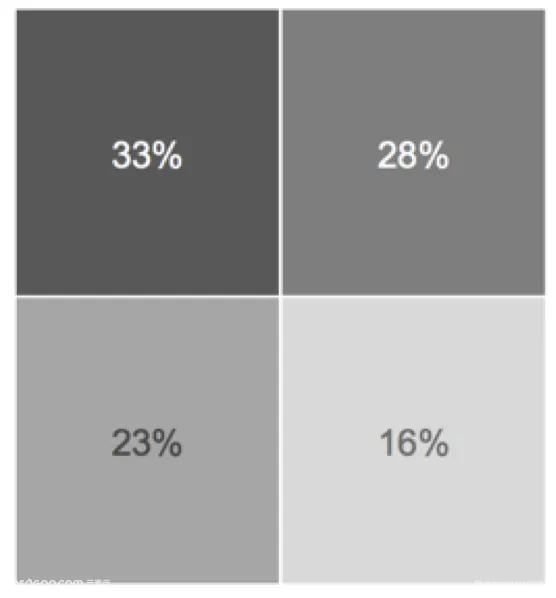
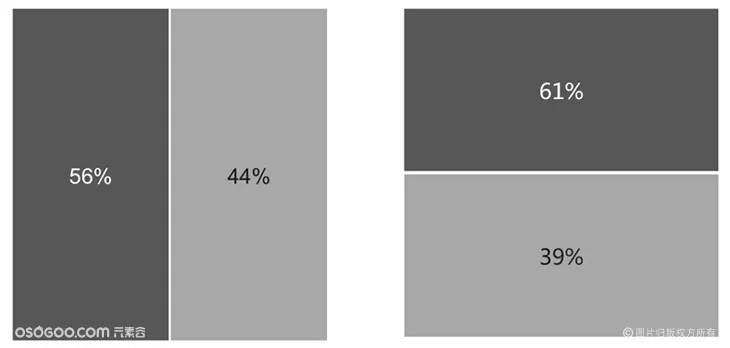
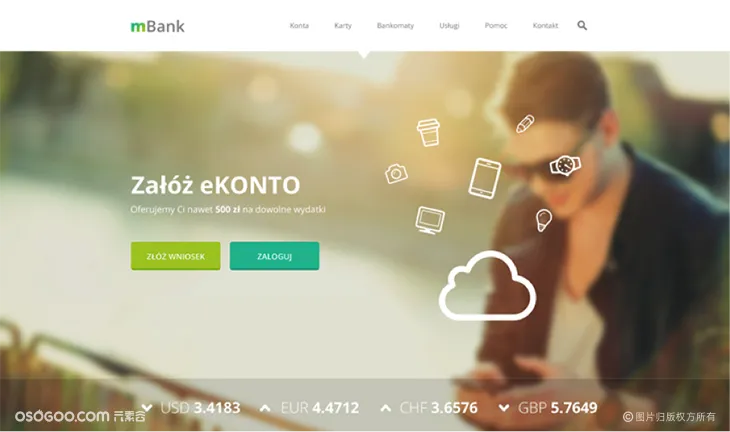
二、建立信息层级的视觉方法 视觉表现手法主要有以下几种元素,实际设计中为了让效果拉开主次,可能会同时使用多种方法以达到更好的效果: · 位置 · 大小 · 距离 · 内容形式 · 色彩 2.1、位置 位置是在设计开始就会考虑的元素,人眼观看事物时,总会遵循一些特定的规律,设计上遵循这些规律,能帮助用户更容易、更快捷地看到或理解眼前的事物。其中有两条规律和位置设计元素有关:



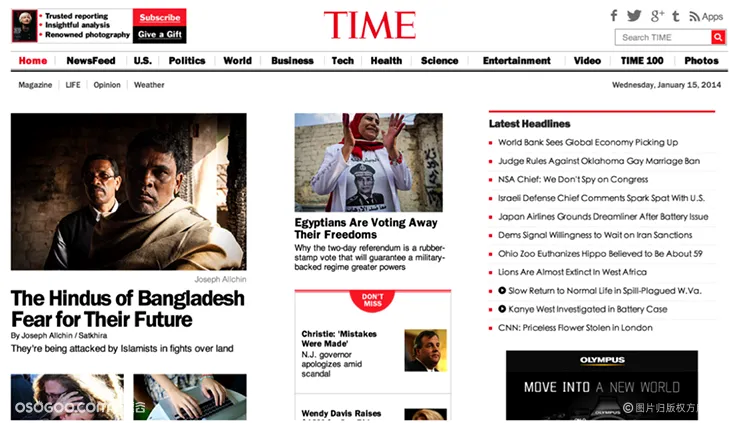
3)用户优先关注上部,在网页设计中有首屏的概念,首屏的信息比通过用户拖动滚动条出现的第二、三屏层级要高由于用户使用的屏幕分辨率不同造成首屏的高度会有差别,根据我们网站的数据,目前分辨率高度为768占多数,所以设计时会以768高度为基准,去掉浏览器本身的菜单等占用的高度,实际展示给用户的第一屏平均为600px,这个数据会根据以后目标用户的分辨率变化做相应的调整,我们在设计时可用这个数值作为首屏的参考线。 2.2、大小

Giles Colborne的《简约至上》书中的结论可以指导我们通过大小拉开差距: 1)重要的元素要大一些,即使比例失调也可以考虑 2)要想办法表现出差距;如果一个元素的重要性是2,那就把它的大小做成4



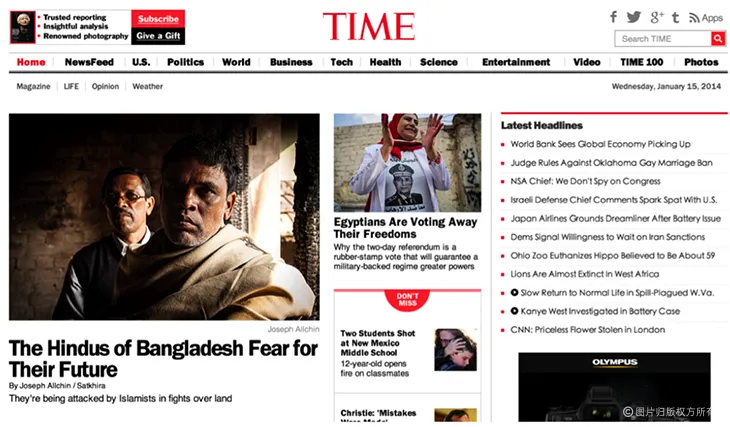
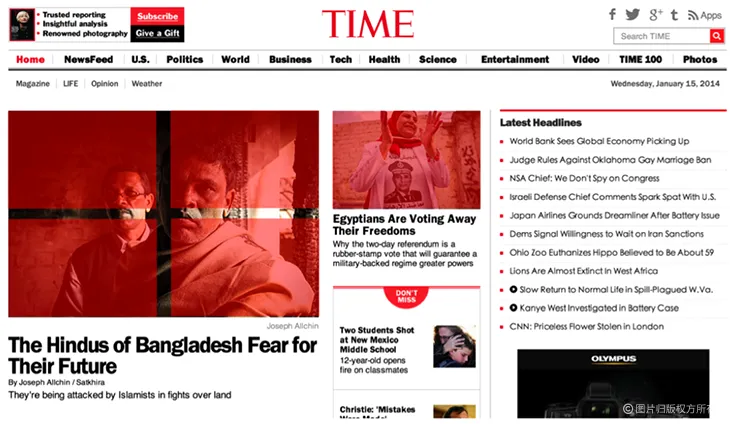
除了元素本身所占的面积会影响视觉层级,元素的细节放大程度也同样起到作用,细节放大后,人眼会感受到元素更清晰,离眼睛更近而容易先去关注,当然前提是保证信息可被理解,如果局部细节放大但用户不能理解信息是什么就不能起到吸引用户的作用;

2.3、距离 前面讲到的将元素的细节放大,眼睛会感受离它更近而被优先注意到,虽然信息展现的媒介是个平面,但是通过视觉手段能体现出三维的效果,除了大小,还有其他视觉手法如下:




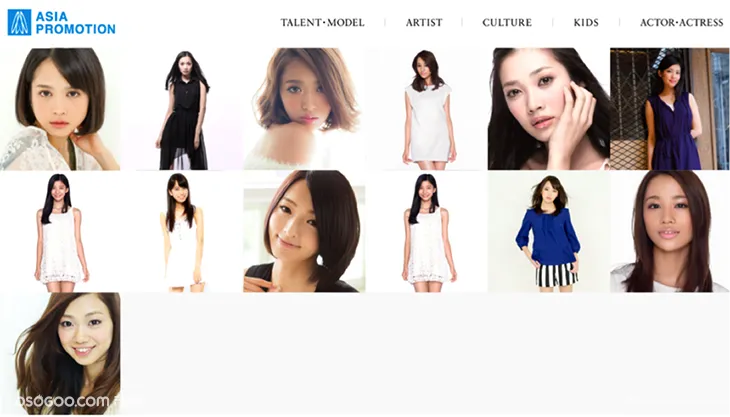
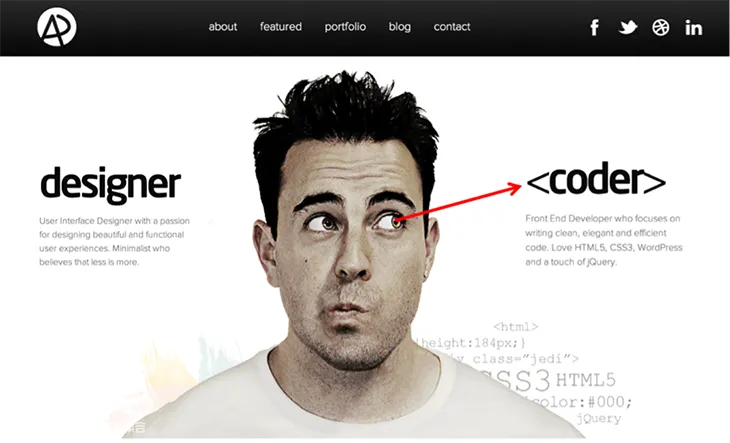
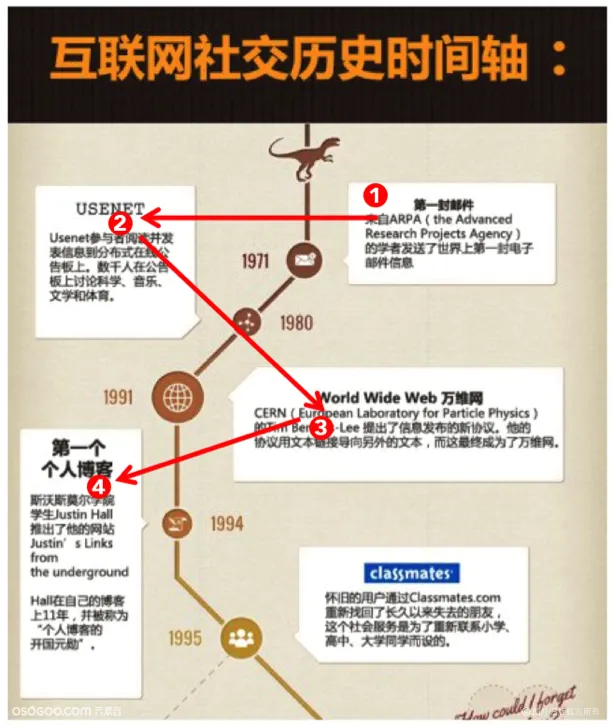
2.4、内容形式 确定了模块的位置、大小和距离关系后,我们会继续考虑内容的形式包括视频、图片、文字等,这里主要讲我们经常使用的图形和文字;相比起文字,图片在抓住用户眼球这一点上是功不可没的,同时还能使用户在短时间内形成形象记忆,从视觉层级上,人眼一般会先关注图后关注文字。但仅仅这点还不够,通过图片抓取用户眼球后引导视线到下一个关注点,是设计上更多会考虑的点,概括有以下表现手法:




2.5、色彩
关注该作者查看剩余50%精彩内容
声明:本作品为会员上传,不代表元素谷平台的观点和立场。原创或分享该作品的目的是交流学习。若有来源标注错误或侵犯了您的合法权益,可联系上传者或平台官方及时更正处理。
- 1
- 收藏2
- 举报



















































































 仓木
仓木 
 溪下
溪下 
 半岛拿铁
半岛拿铁 



